

There are hundreds of useful Chrome extensions, and if you avoid Chrome due to privacy concerns, then Brave solves your problem.īrave is also pioneering a new system for monetizing site revenue, allowing viewers to tip sites, and soon, to control how advertising revenue is distributed.īoring it may be, but Chrome is still the world’s most popular browser from the US to mainland China. If you’re someone who balks at rendering speeds on most sites, Brave could be for you.īrave’s main benefit for developers is that it supports Chrome extensions while maintaining privacy - it can even access the Web using Tor if simple privacy mode isn’t enough for you.
BEST WEB BROWSER FOR DEVELOPERS FREE
Sizzy has a 14-day free trial, and paid plans start at $7.15/month.īrave is a privacy-focused browser that runs up to three times faster than Chrome. It’s an excellent option for debugging, particularly if you’re digging into someone else’s code. Sizzy also includes a very clever synchronized inspect tool, so you can focus on individual elements across different viewports. It also has synchronized interactions, and like many competing apps, Sizzy allows you to screenshot different views. Sizzy is another app that allows you to view multiple viewports at once.

But be warned, synced viewports can be addictive, and it’s easy to line up browsers and become hypnotized by the synchronized movement you’ll need a very large screen to get the most out of Blisk. URL and scrolling are synced, making testing interactions and animations effortless.īlisk is awesome fun to play with and delivers a great preview of a responsive design. Polypane has a 14-day free trial, and plans start at $8/month.īlisk is another browser for developers that allows you to line up a collection of viewports in a single app.

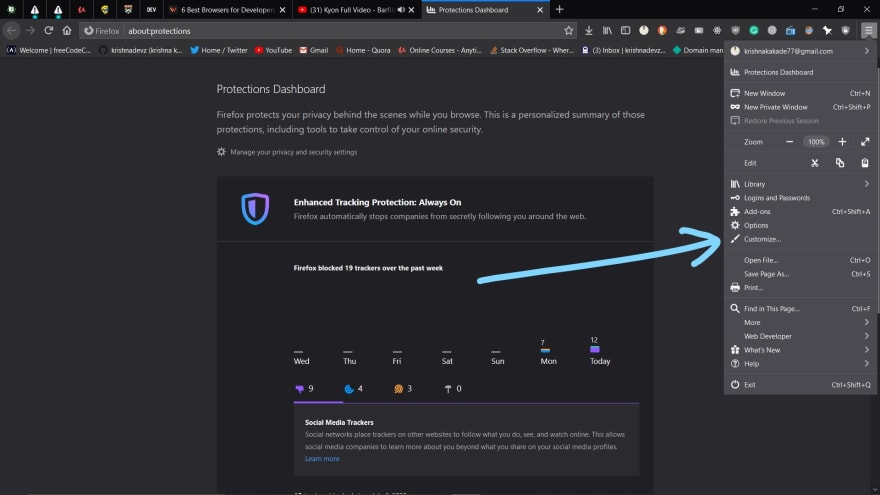
It even has a suite of accessibility tools, including some handy color blindness simulators. Polypane takes a step further than many browser apps in this class by showing social media previews. Polypane allows you to compare different viewports and platforms by placing them side by side. Polypane is one of the new generation of web browsers that are firmly intended as development aids rather than browsers. The CSS and JavaScript debugging tools are superb, and the Grid tools are unparalleled for coding layouts with CSS Grid. The developer edition adds to this with a suite of tools aimed at developers. The standard edition of Firefox is an excellent browser, packed with features, and privacy-focused. The best conventional browser for web development in 2021 is the developer edition of Mozilla’s Firefox. LT Browser requires a LambdaTest account, there is a free plan, and paid plans start at $15/month. LT Browser also supports hot-reloading, which means when you make a change to your code, you don’t have to hit ‘refresh,’ the viewports simply reload - it’s surprising how much of a time-saver that simple addition is. Additionally, LT Browser has a number of features that make it stand out.Īs well as previewing web pages, LT Browser offers developer tools to rival Chrome, which is handy if you want to see how changes across different devices affect your Lighthouse scores. Like many of the apps in this class, it offers side-by-side comparisons of a site in different viewports. LT Browser is an app for web developers from LambdaTest.

Here are the best browsers for web development in 2021: 1.
BEST WEB BROWSER FOR DEVELOPERS CODE
Browsers that offer tools, especially for front-end developers, that assist with code and speed up development. When quality assurance testing, you probably work by market share: starting with Safari on mobile, Chrome on desktop, and working your way down to Opera and (if you’re a glutton for punishment) Yandax naturally, when testing, it’s the largest number of users that concerns us the most.īut before you reach the QA stage, there are a number of browsers designed to assist development. When it comes to web development, you should really be testing on every browser and device you can lay your hands on you’re probably already doing so using an app like LambdaTest, or BrowserStack.


 0 kommentar(er)
0 kommentar(er)
